初心者がやるべきセキュリティ対策を知りたいな。
こんにちは、キベリンブログです。
ブログを始めたら、個人情報が漏れないか、自分のブログが乗っ取られたりしないか不安ですよね。
今回は、「ワードプレスブログでの最低限のセキュリティ対策 5選」を紹介します。
【本記事の内容】
① ワードプレスブログにセキュリティ対策が必要な理由
② 初心者がやっておきたい、ワードプレスブログの5つのセキュリティ対策【10分で完了】
③ まとめ:ワードプレスのセキュリティ対策は簡単にできるので、早めにやっておこう
本記事のセキュリティ対策は、ワードプレスブログを開設したら早めに行っておきたい内容です。
一生懸命に書いたブログが乗っ取られた...、なんてことにならないようにしましょう!
※まだブログを始めていない場合は、「10分でできるワードプレスブログの始め方【クイックスタート】」で簡単に始められる方法をご覧ください。
① ワードプレスブログにセキュリティ対策が必要な理由

① ワードプレスにセキュリティ対策が必要な理由
なぜ WordPress にセキュリティ対策が必要なのでしょうか?
その理由は、以下のとおりです。
【ワードプレスブログにセキュリティ対策が必要な理由】
・世界中で最も利用されているツールなので、利用者が多く狙われやすい
・公開されている無料のツールのため、セキュリティの弱点が分かりやすい
・継続的にアップロードされているため、過去のバージョンの問題が判明している
サイト情報の改ざんや削除されたり、個人情報が漏れるなどの実害が発生しています。
被害に遭ってからでは、遅いです。
身を守るには、事前の対策は必須ですね。
② 初心者がやっておきたい、ワードプレスブログの5つのセキュリティ対策【10分で完了】

② 初心者がやっておきたいWordPressブログの5つのセキュリティ対策【10分で完了】
では、初心者がやるべきワードプレスのセキュリティ対策を紹介していきます。
具体的なセキュリティ対策は、以下の5つです。
【ワードプレスブログのセキュリティ対策 5選】
対策1 : ニックネーム(ブログ上の表示名)とログインIDを異なるものにする
対策2 : パスワードを複雑(強力)にする
対策3 : ブログに「メタ情報」を表示しない
対策4 : ログイン画面のURLを変更する(プラグイン「SiteGuard WP Plugin」利用)
対策5 : ログイン時に画像認証を追加する(プラグイン「SiteGuard WP Plugin」利用)
それぞれ説明していきますね。
簡単な方法なので、「10分ほど」で完了できますよ。
対策1 : ニックネーム(ブログ上の表示名)とログインIDを異なるものにする
WordPressインストール直後の初期設定だと、「ニックネーム(ブログ上の表示)」と「ログインID」が同じものになっている場合があります。
このままだと、ブログ上に自分のログインIDが公開され、他の人にも知られてしまいます。
ログインIDを知られると、不正アクセスを受ける可能性が高くなります。
なので、ログインIDと違うニックネーム(ブログ上の表示)に変更しておきましょう。
【ニックネーム(ブログ上の表示名)の設定方法】
ワードプレスの管理画面から、「ユーザー」→「あなたのプロフィール」をクリックします。
-640x213.jpg)
プロフィール設定画面(ニックネームとブログ上の表示名)
画面の中ほどに「ニックネーム(必須)」と「ブログ上の表示名」の項目があります。
ここで、「ログインID(ユーザー名)」とは異なるものに変更しましょう。
「ブログ上の表示名」は「ニックネーム(必須)」を入力すると選択肢に追加され、選択できるようになります。
設定を変更したら、画面の下にある「プロフィールを更新」をクリックしましょう。
設定の変更が保存され、完了です。
対策2 : パスワードを複雑(強力)にする
基本的な対策ですが、設定の方法を説明しておきますね。
ワードプレスの管理画面から、「ユーザー」→「あなたのプロフィール」をクリックします。
-640x193.jpg)
プロフィール設定画面(新しいパスワード)
画面の下の方に「新しいパスワード」という項目に「パスワードを生成する」というボタンがあるので、クリックします。
すると、自動で強力なパスワードを生成してくれ、このまま使用することができます。
しかし、ランダムな文字列になるので、とても覚えにくいです。
覚えられるものにしたいなら、自分で入力して変更することも可能です。
※ここで決めたパスワードは、忘れないようにしてくださいね!
パスワードが決まったら、画面の下にある「プロフィールを更新」をクリックしましょう。
パスワード変更が保存され、完了です。
対策3 : ブログに「メタ情報」を表示しない
WordPressインストール後の初期設定だと、ブログのウィジェットに「メタ情報」が表示されている場合があります。
(ただし、使用しているテーマや、ワードプレスのバージョンで異なります)
「メタ情報」には、ログイン画面のURLが含まれています。
ログイン画面のURLが公開されていると、不正アクセスの可能性が高くなってしまうんですよね。
なので、メタ情報を表示しない設定を確認しておきましょう。
ワードプレスの管理画面から、「外観」→「ウィジェット」をクリックします。
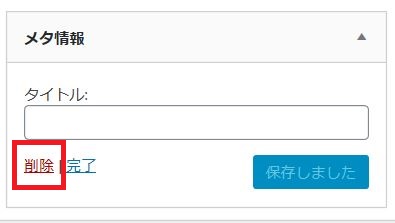
ウィジェット設定画面でサイドバーの項目をクリックし、以下の「メタ情報」の項目があるかを確認します。

メタ情報
・「メタ情報」がない場合 : ブログ上に表示されていませんので、このままでOKです。
・「メタ情報」がある場合 : メタ情報をクリック後、左下にある「削除」をクリックします。
メタ情報が表示されない設定になっているか、確認しておきましょう。
対策4 : ログイン画面のURLを変更する(プラグイン「SiteGuard WP Plugin」利用)
ワードプレスのログイン画面のURLは、初期設定だと「https:// サイトURL /wp-login.php」に設定されています。
このままだと、簡単に推測できてしまうんですよね。
不正アクセスされる可能性が高いので、ログイン画面のURLを変更しておきましょう。
ログイン画面のURLの変更は、プラグイン「SiteGuard WP Plugin」を利用すると、簡単に行えます。
なので、プラグインを利用する方法で説明していきますね。
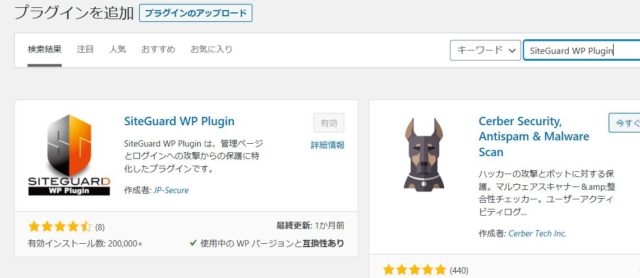
ワードプレスの管理画面から「プラグイン」→「新規追加」をクリックします。

プラグイン追加画面
キーワードに「SiteGuard WP Plugin」と入力し、「今すぐインストール」→「有効化」を実行します。
有効化したら、ワードプレスの管理画面(サイドバー)から「SiteGuard」→「ダッシュボード」をクリックします。
-640x235.jpg)
ダッシュボード画面(ログインページ変更)
上から2つ目の「ログインページ変更」をクリックします。

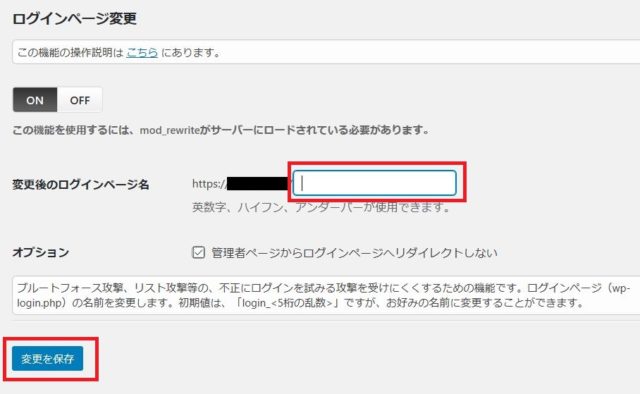
ログインページ変更画面
「ON」をクリック後、「変更後のログインページ名」の項目に、サイトURL以降のページのURLを変更します。
初期値で入っている値でもOKですが、自分で変更することもできます。
※変更したログインページのURLは、忘れないようにメモしておいてくださいね!
入力したら、「変更を保存」をクリックしましょう。
これで、変更したURLが保存されます。
今後は、変更したログイン画面のURLにアクセスしてログインしましょう。
対策5 : ログイン時に画像認証を追加する(プラグイン「SiteGuard WP Plugin」利用)
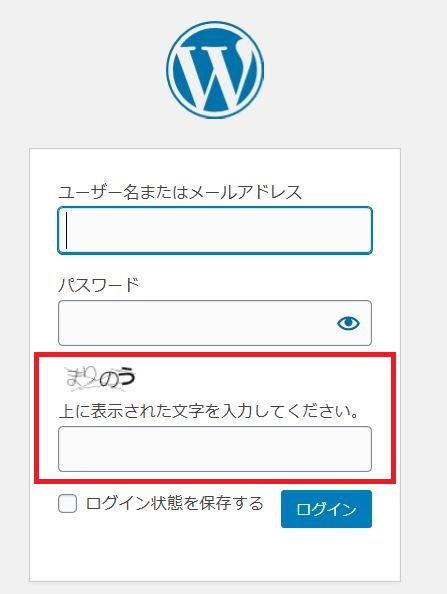
画像認証とは、画面に表示された文字列を入力させることで認証する、セキュリティ対策のひとつです。
以下の画面のように、ログイン時にログインIDとパスワードに加えて、「画像認証の条件」を追加します。

画像認証のログイン画面
ワードプレスが不正ログインされる手段として、ログインIDとパスワードを自動プログラムで攻撃する手段があります。
こんな攻撃に対しては、画像認証はかなり有効な対策なんです!
画像認証は「対策4」でも使ったプラグイン「SiteGuard WP Plugin」を利用すると、簡単に設定できますよ。
(プラグインを有効化する手順は、上記の対策4をご覧ください)
ワードプレスの管理画面から、「SiteGuard」→「ダッシュボード」をクリックします。
-640x235.jpg)
ダッシュボード画面(画像認証)
上から3つ目の「画像認証」をクリックします。

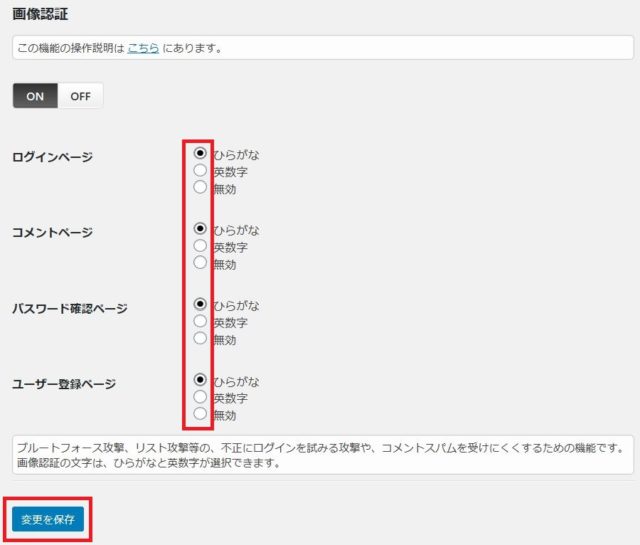
画像認証 設定画面
「ON」をクリック後、「ログインページ」などの4項目に「ひらがな」が設定されている状態にします。
「ひらがな」は解析が難しいので、「英数字」よりもおすすめです。
設定したら、「変更を保存」をクリックしましょう。
これで、変更が保存されます。
③ まとめ:ワードプレスのセキュリティ対策は簡単にできるので、早めにやっておこう

③ まとめ:ワードプレスのセキュリティ対策は簡単にできるので、早めにやっておこう
本記事では、「ワードプレスブログでの最低限のセキュリティ対策 5選」を紹介しました。
ポイントをまとめます。
【ワードプレスブログのセキュリティ対策 5選】
対策1 : ニックネーム(ブログ上の表示名)とログインIDを異なるものにする
対策2 : パスワードを複雑(強力)にする
対策3 : ブログに「メタ情報」を表示しない
対策4 : ログイン画面のURLを変更する(プラグイン「SiteGuard WP Plugin」利用)
対策5 : ログイン時に画像認証を追加する(プラグイン「SiteGuard WP Plugin」利用)
紹介したセキュリティ対策は、初心者でも簡単ですぐに導入できる方法です。
繰り返しですが、被害に遭ってからでは遅いです。
ワードプレスブログを始めたら、できるだけ早めに対策しておきましょう!
-

-
「afb(アフィビー)」登録方法と審査を初心者に解説【5分で登録】
お悩み相談ワードプレスのブログを始めて数記事は書けたから、アフィリエイトも始めていきたいな。 「afb(アフィビー)」の登録方法や審査とか知りたいけど、難しいのかな? こん ...
続きを見る
-

-
「もしもアフィリエイト」登録方法を画像で解説【審査なしで5分】
お悩み相談ブログを開設したから、アフィリエイトも始めたいな。 まだ記事が少ないから、審査なしで登録できる「もしもアフィリエイト」の登録方法が知りたいです。 こんにちは、キベ ...
続きを見る
-

-
Googleアドセンス合格体験記と審査通過方法
お悩み相談Googleアドセンスに登録したいけど、審査は難しいのかな? 審査に合格した人の体験談を聞きたいです。 こんにちは、キベリンブログです。 ブログを始めたらGoog ...
続きを見る