あと、写真ギャラリーを簡単に作れる方法を知りたいです。
こんにちは、キベリンブログです。
自分で撮影したオリジナル画像は、ブログで美しく魅力的に見せたいですよね。
今回は、写真ギャラリーを美しく作れるプラグイン「Easy FancyBox」を紹介します。
【本記事の内容】
① プラグイン「Easy FancyBox」とは?【クリックで画像をふわっと拡大】
② Easy FancyBox のインストールと設定方法【2分で完了】
③ Easy FancyBox の使い方【リンク先をメディアファイルに設定するだけ】
④ まとめ:Easy FancyBox を使えば、写真ギャラリーを簡単に美しく作れる
記事の中で、実際に「Easy FancyBox」を使った動作を確認できます。
導入も簡単なので、ぜひ参考にしてみてください。
① プラグイン「Easy FancyBox」とは?【クリックで画像をふわっと拡大】

① プラグイン「Easy FancyBox」とは?【クリックで画像をふわっと拡大】
「Easy FancyBox」は、ブログ記事の画像をクリックすると、ポップアップ表示で「ふわっと」拡大表示するプラグインです。
「下の画像」をクリックしてみてください。
↓ 画像をクリック!
画像がポップアップ表示され、「ふわっと」拡大表示されましたよね。
エフェクト効果があって、なめらかに拡大表示してくれるので、画像を美しく魅力的に見せてくれます。
画像は1枚表示だけでなく、ギャラリーを作成してスライドショーのように複数枚にして画像送りもできます。
無料のプラグイン「Easy FancyBox」をインストールするだけで使えるので、初心者でも簡単に使えます。
② Easy FancyBox のインストールと設定方法【2分で完了】

② Easy FancyBox のインストールと設定方法【2分で完了】
では、「Easy FancyBox」のインストールと設定方法を説明していきます。
手順は以下の2つで、「2分ほど」で終わります。
【Easy FancyBox のインストールと設定方法】
手順1 : Easy FancyBox のインストールと有効化
手順2 : Easy FancyBox の設定(基本はデフォルトのままでOK)
手順1 : Easy FancyBox のインストールと有効化
まず、プラグイン「Easy FancyBox」をインストールして有効化します。

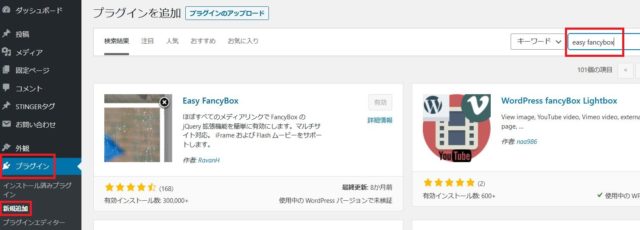
プラグインを追加
ワードプレス管理画面のサイドバーから「プラグイン」→「新規追加」をクリックします。
右上のキーワード入力欄に「easy fancybox」と入力すると、プラグイン「Easy FancyBox」が表示されるので、「今すぐインストール」をクリックします。
インストールが完了するとボタンが「有効化」に変わるので、「有効化」をクリックします。
これで、Easy FancyBox のインストールと有効化は完了です。
手順2 : Easy FancyBox の設定(基本はデフォルトのままでOK)
Easy FancyBox の設定は、基本的にデフォルトのままでOKで、すぐに使えます。
使いながら好みに合わせて、設定を変更していってください。
設定画面の場所を説明しておきますね。

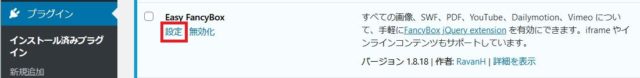
インストール済みプラグイン → 設定
ワードプレス管理画面のサイドバーから「プラグイン」→「インストール済みプラグイン」をクリックします。
Easy FancyBox の「設定」をクリックすると、設定画面が表示されます。

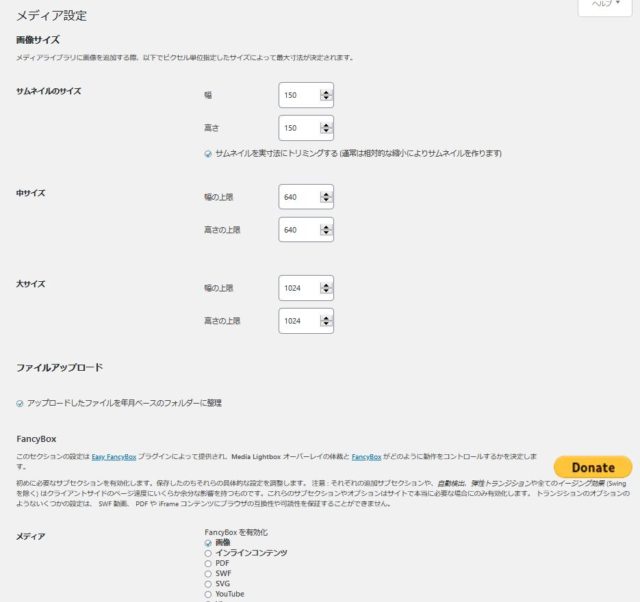
設定画面
設定を変更したい場合は、各項目の内容を確認して、設定を変更します。
設定を変更したら、画面の左下にある「変更を保存」をクリックすれば、変更した設定が保存されます。
好みに合わせて設定を変更しながら、実際の表示を確認してみてください。
以上で、Easy FancyBox のインストールと設定は完了です。
③ Easy FancyBox の使い方【リンク先をメディアファイルに設定するだけ】

③ Easy FancyBox の使い方【リンク先をメディアファイルに設定するだけ】
Easy FancyBox の使い方は、画像のリンク先を「メディアファイル」に設定すると反映されます。
具体的な設定方法を、以下の2パターンで説明していきます。
・1枚表示の場合
・複数枚のギャラリーを作成する場合
1枚表示の場合
ワードプレス管理画面のサイドバーから「投稿」→「新規追加」をクリックします。

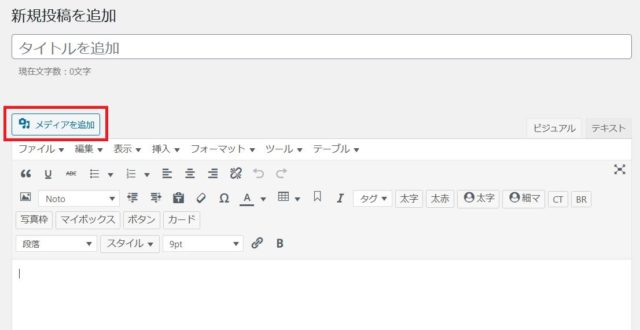
記事作成画面
記事作成画面から、「メディアを追加」をクリックします。

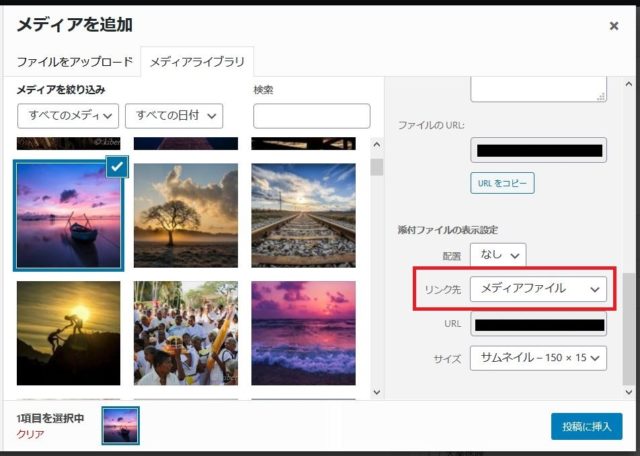
メディアを追加
メディアライブラリから、表示したい画像を1枚クリックして選択します。
画面右側の「添付ファイルの表示設定」の項目にある「リンク先」を、「メディアファイル」に設定します。
「配置」と「サイズ」の設定は、好みに合わせて設定を変更しましょう。
最後に「投稿に挿入」をクリックして、「メディアを追加」画面を終了したら完了です。
記事作成画面の「プレビュー」をクリックして、実際の画像の表示を確認してみましょう。
画像をクリックすると、「ふわっと」拡大表示されます。
複数枚のギャラリーを作成する場合
1枚表示のときと同様に、記事作成画面から「メディアを追加」をクリックします。

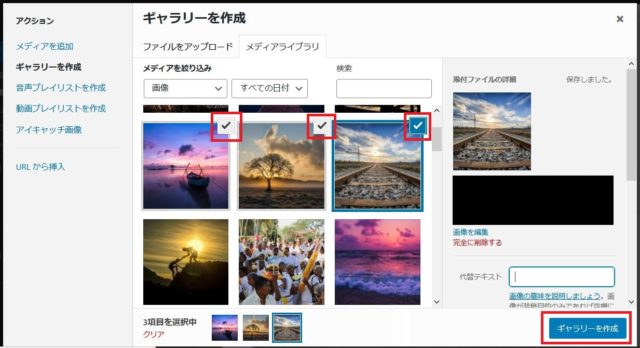
ギャラリーを作成
画面左側の「ギャラリーを作成」 → 「表示したい画像を複数枚選択(上の画面例では3枚)」 → 「ギャラリーを作成」と、順番にクリックしていきます。

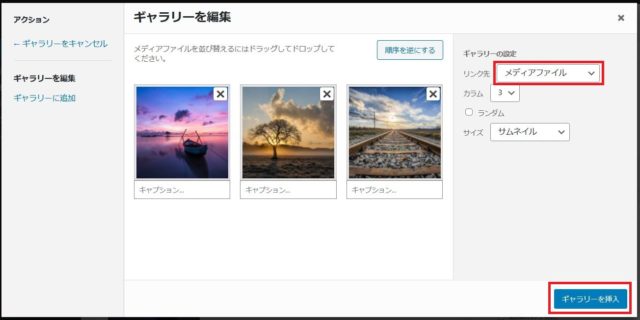
ギャラリーを編集
「ギャラリーを編集」画面で、右側の「ギャラリーの設定」の項目にある「リンク先」を、「メディアファイル」に設定します。
「カラム」、「ランダム」、「サイズ」の設定は、好みで設定を変更しましょう。
最後に「ギャラリーを挿入」をクリックして、「メディアを追加」画面を終了したら完了です。
記事作成画面の「プレビュー」をクリックして、実際の画像の表示を確認してみましょう。
作成したギャラリーの画像をクリックすると、1枚表示のときと同様に、ポップアップ表示で拡大されます。

ギャラリー表示
ギャラリーの場合は、画像の端に「矢印ボタン」が表示され、クリック操作で前後に画像送りを行うことができます。
④ まとめ:Easy FancyBox を使えば、写真ギャラリーを簡単に美しく作れる

④ まとめ:Easy FancyBox を使えば、写真ギャラリーを簡単に美しく作れる
本記事では、写真ギャラリーを美しく作れるプラグイン「Easy FancyBox」を紹介しました。
導入から使い方までのポイントをまとめます。
【Easy FancyBox のインストール・設定方法と使い方】
1:Easy FancyBox のインストールと有効化
2:Easy FancyBox の設定(基本はデフォルトのままでOK)
3:画像(メディア)or ギャラリーのリンク先を「メディアファイル」に設定する
Easy FancyBox を使えば、写真ギャラリーを簡単に美しく魅せることができます。
自分で撮影したオリジナルの作品など、ブログで公開して活用していきましょう!
-

-
「afb(アフィビー)」登録方法と審査を初心者に解説【5分で登録】
お悩み相談ワードプレスのブログを始めて数記事は書けたから、アフィリエイトも始めていきたいな。 「afb(アフィビー)」の登録方法や審査とか知りたいけど、難しいのかな? こん ...
続きを見る
-

-
「もしもアフィリエイト」登録方法を画像で解説【審査なしで5分】
お悩み相談ブログを開設したから、アフィリエイトも始めたいな。 まだ記事が少ないから、審査なしで登録できる「もしもアフィリエイト」の登録方法が知りたいです。 こんにちは、キベ ...
続きを見る
-

-
Googleアドセンス合格体験記と審査通過方法
お悩み相談Googleアドセンスに登録したいけど、審査は難しいのかな? 審査に合格した人の体験談を聞きたいです。 こんにちは、キベリンブログです。 ブログを始めたらGoog ...
続きを見る